

The mission
Is building a a user-friendly service to address the challenge of name matching from various sources. This platform aims to provide a solution that effectively identifies similar or identical names and associated information.
Starting phase: Understanding and research
One of the biggest challenges was that the product was not something that most people were familiar with. In order to understand the product and design the platform effectively, I communicated with the founders and developers and worked with wireframes created before.
Unfortunately, due to financial constraints, we were not able to do much user research and testing, so we relied on feedback from a few friends to gauge the effectiveness of the design.
Wireframe journey
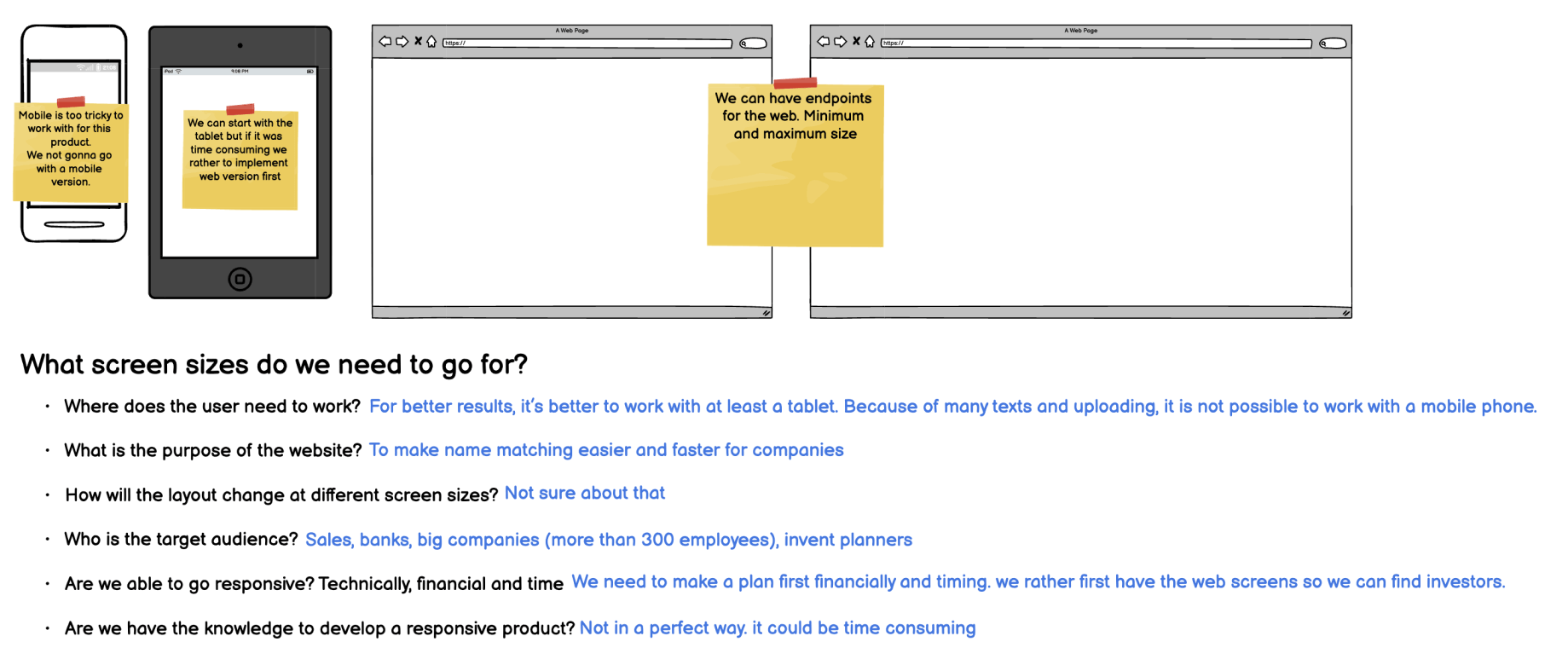
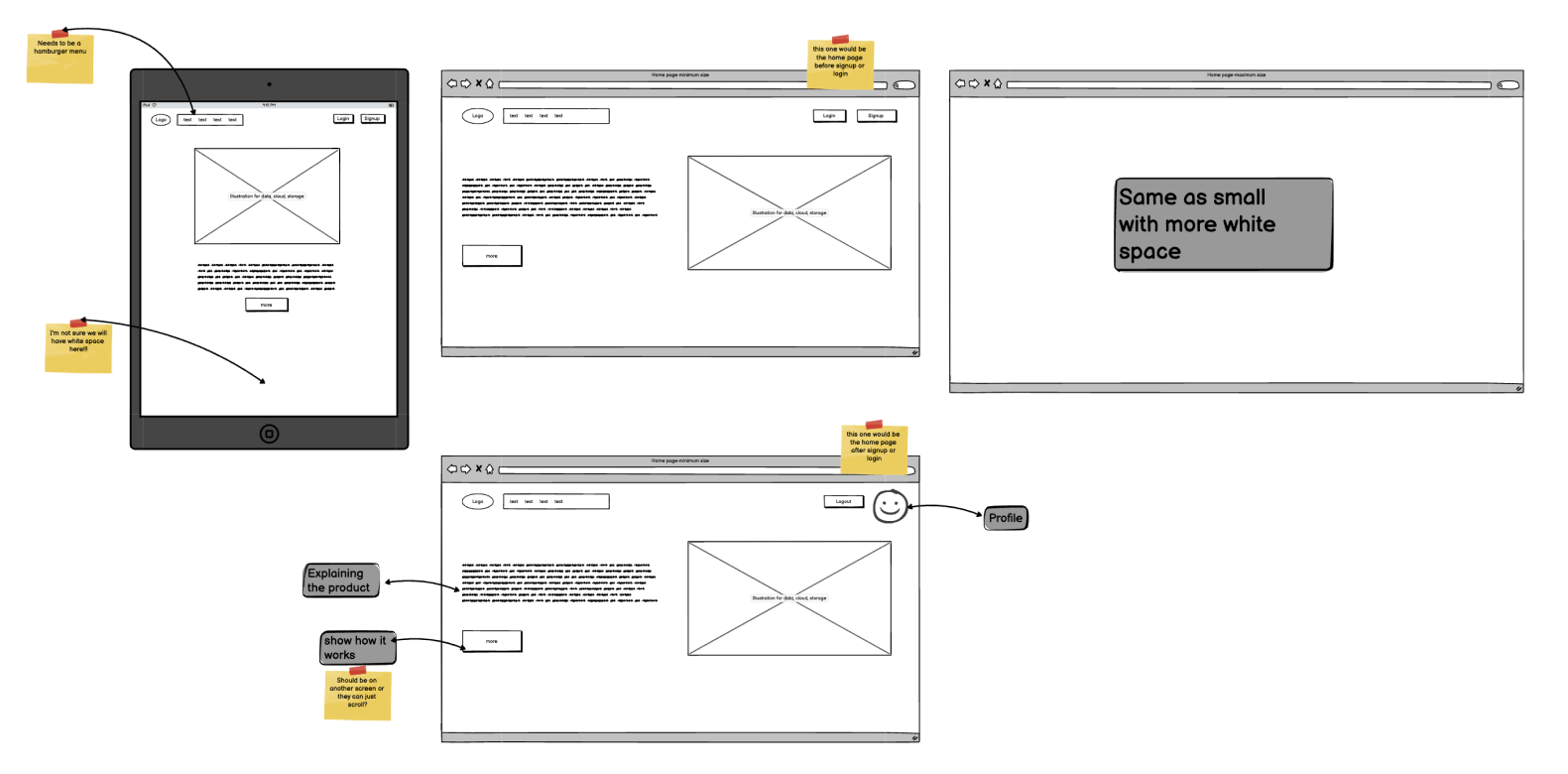
After gaining a good understanding of the product, I made improvements to the wireframes based on user research.
Gathering information about the project was an important first step in the wireframing process, but it wasn't always easy - especially when there weren't many similar products to reference. Nevertheless, I Kept going and did my best to gather as much information as possible about the project goals and any relevant details through user research, competitor analysis, and review of existing wireframes and informations.
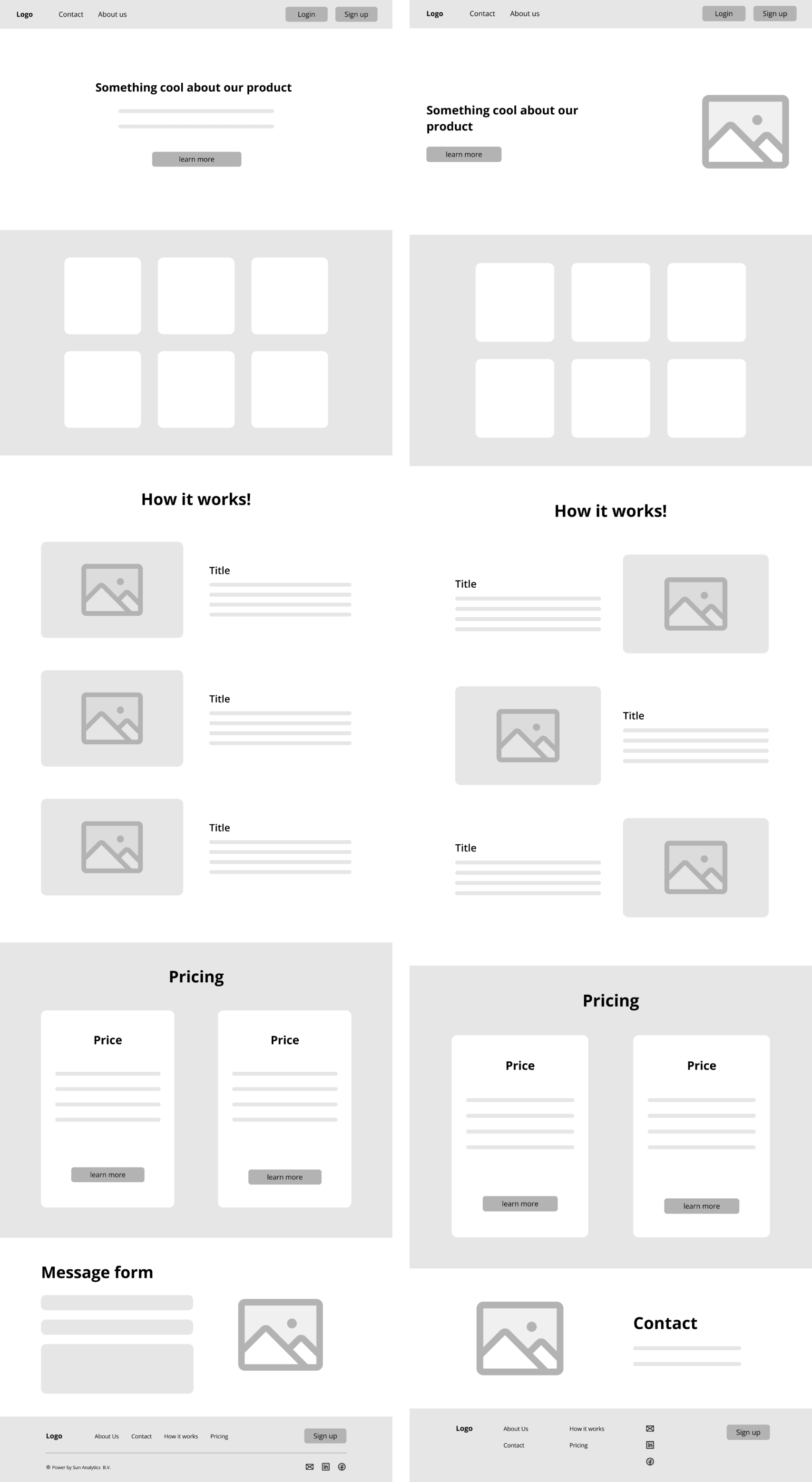
I started sketching out some initial wireframe ideas based on what we had before. I then shared these wireframes with my team mates, seeking their feedback and suggestions.
We had productive discussions and brainstormed together, repeating on the wireframes until we arrived at a direction that everyone was happy with.
First wireframes for home page

Let’s give the product some colors
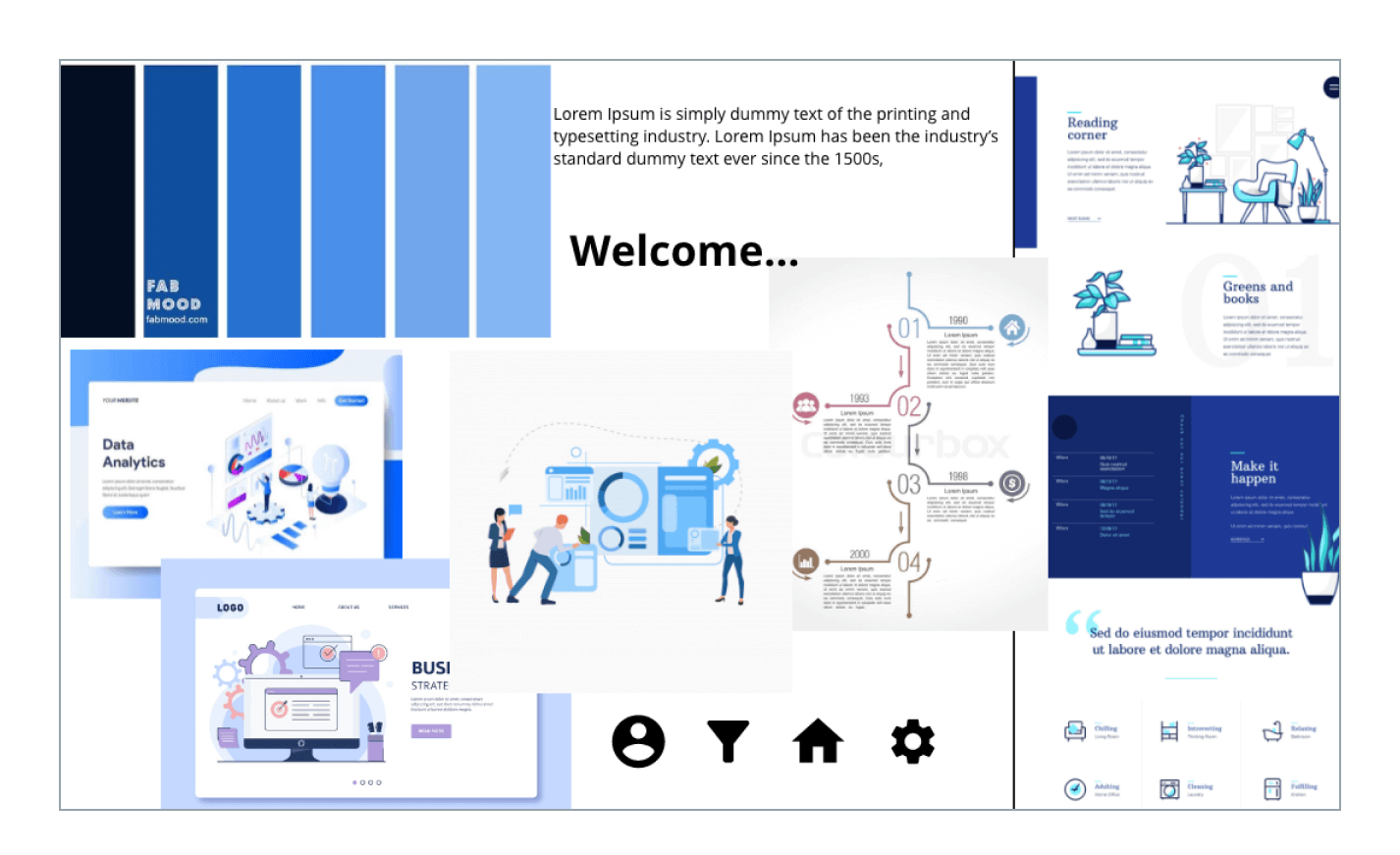
After we found out what we need to do, I began working on the interface design for the product. To inform my design choices, I analyzed competitors, research and studied a bit of the psychology of color. I then created a mood board that captured the founding ideas and themes and presented them to the team.
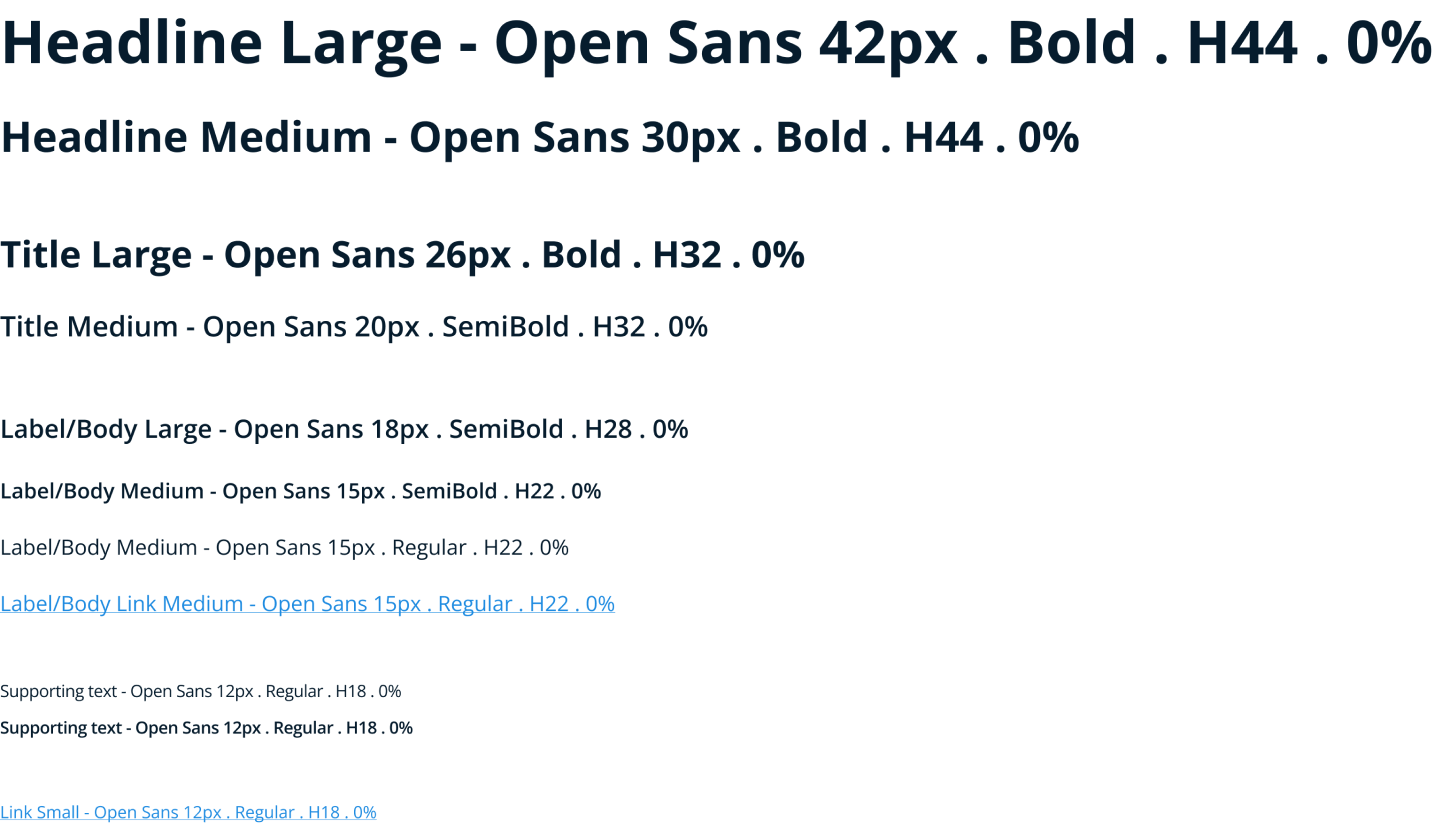
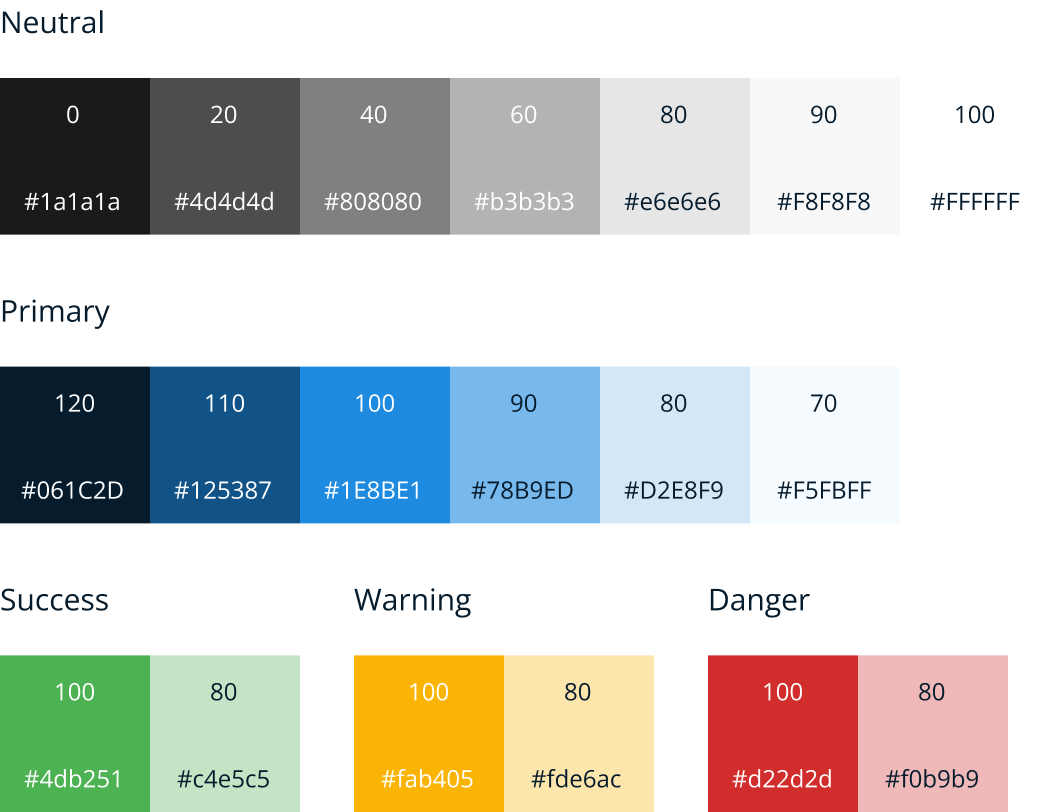
I explained my decisions, such as why I chose the color blue, which is often associated with business and trustworthiness. I also selected the font, Open Sans, for the typography because it is easy to read and suitable for a platform that is text-heavy.
I started sketching out some initial wireframe ideas based on what we had before. I then shared these wireframes with my team mates, seeking their feedback and suggestions.
Through this process, I aimed to create an interface that was visually appealing and effective in communicating the product's features and benefits to users.

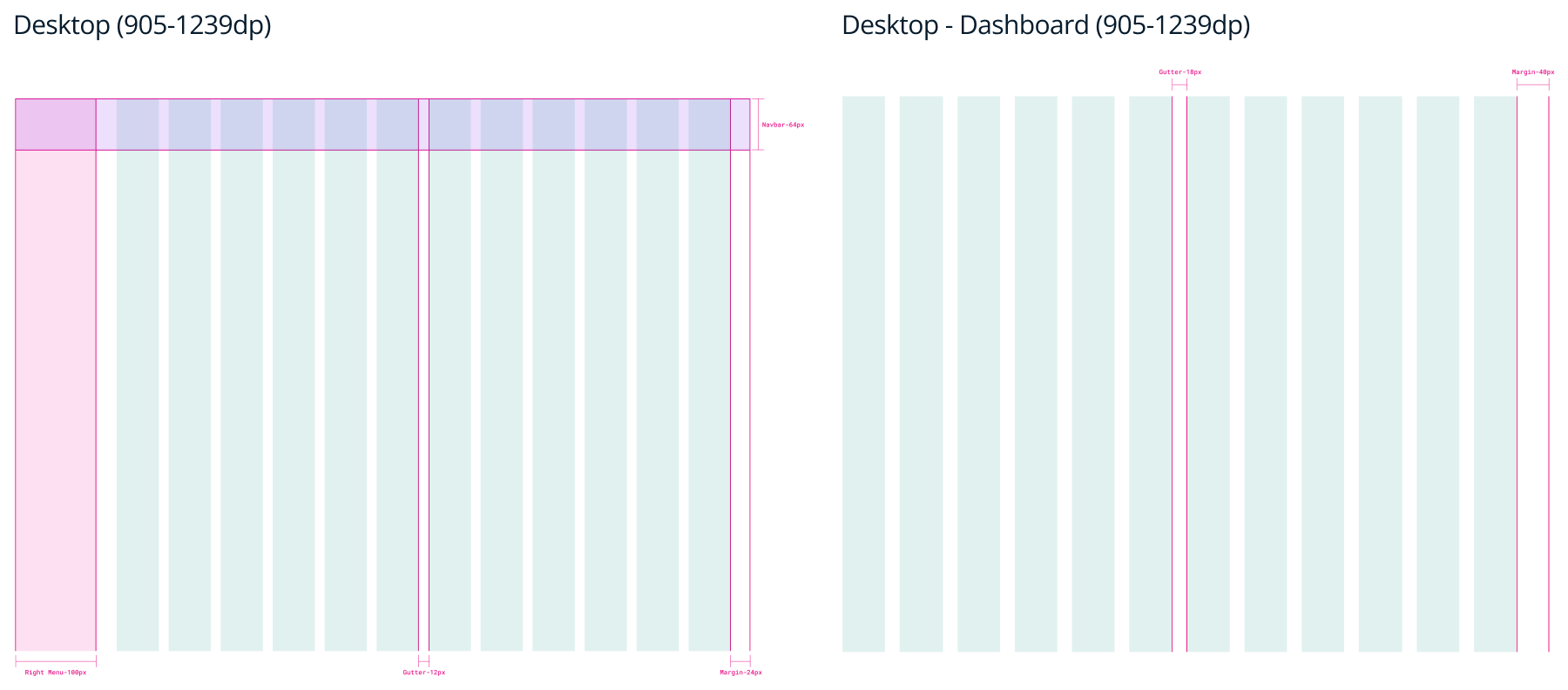
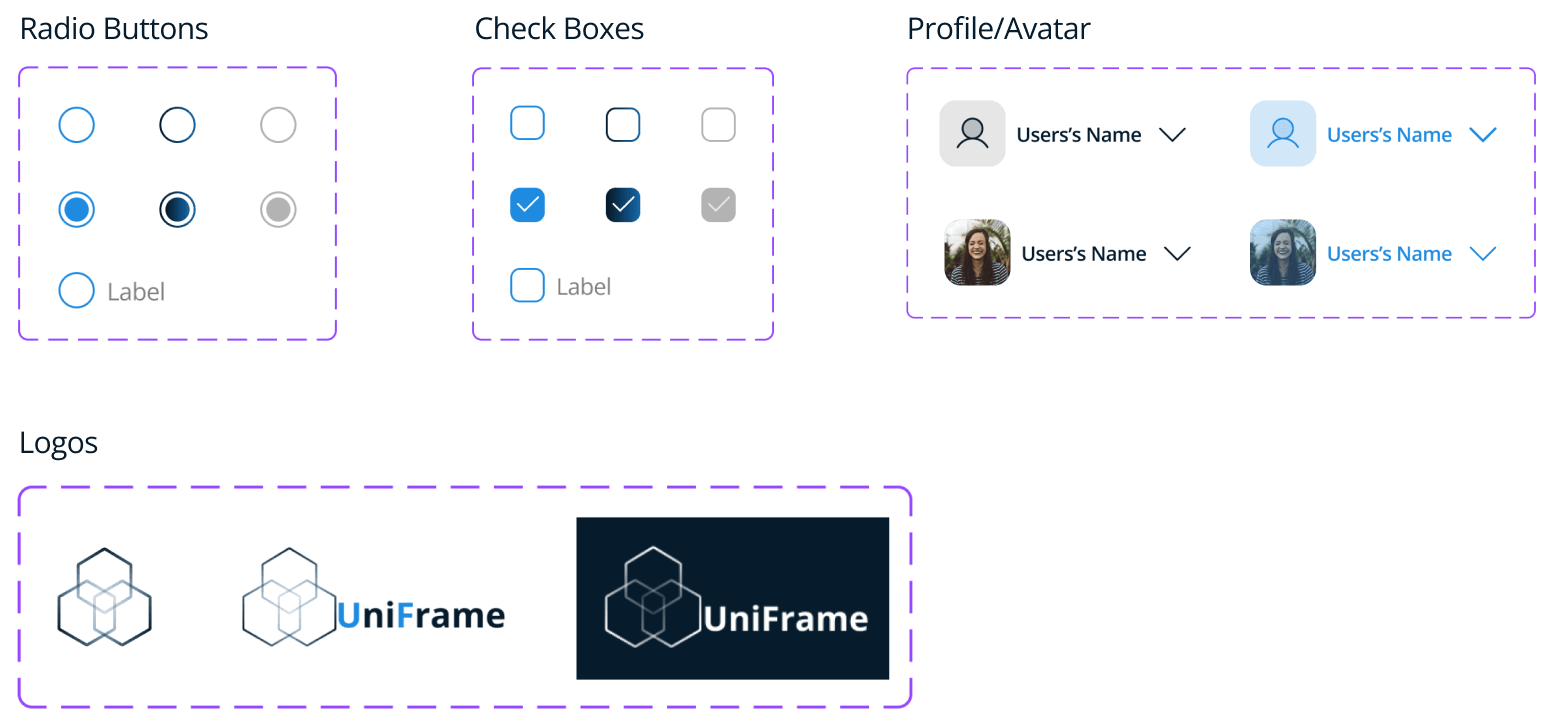
Design system
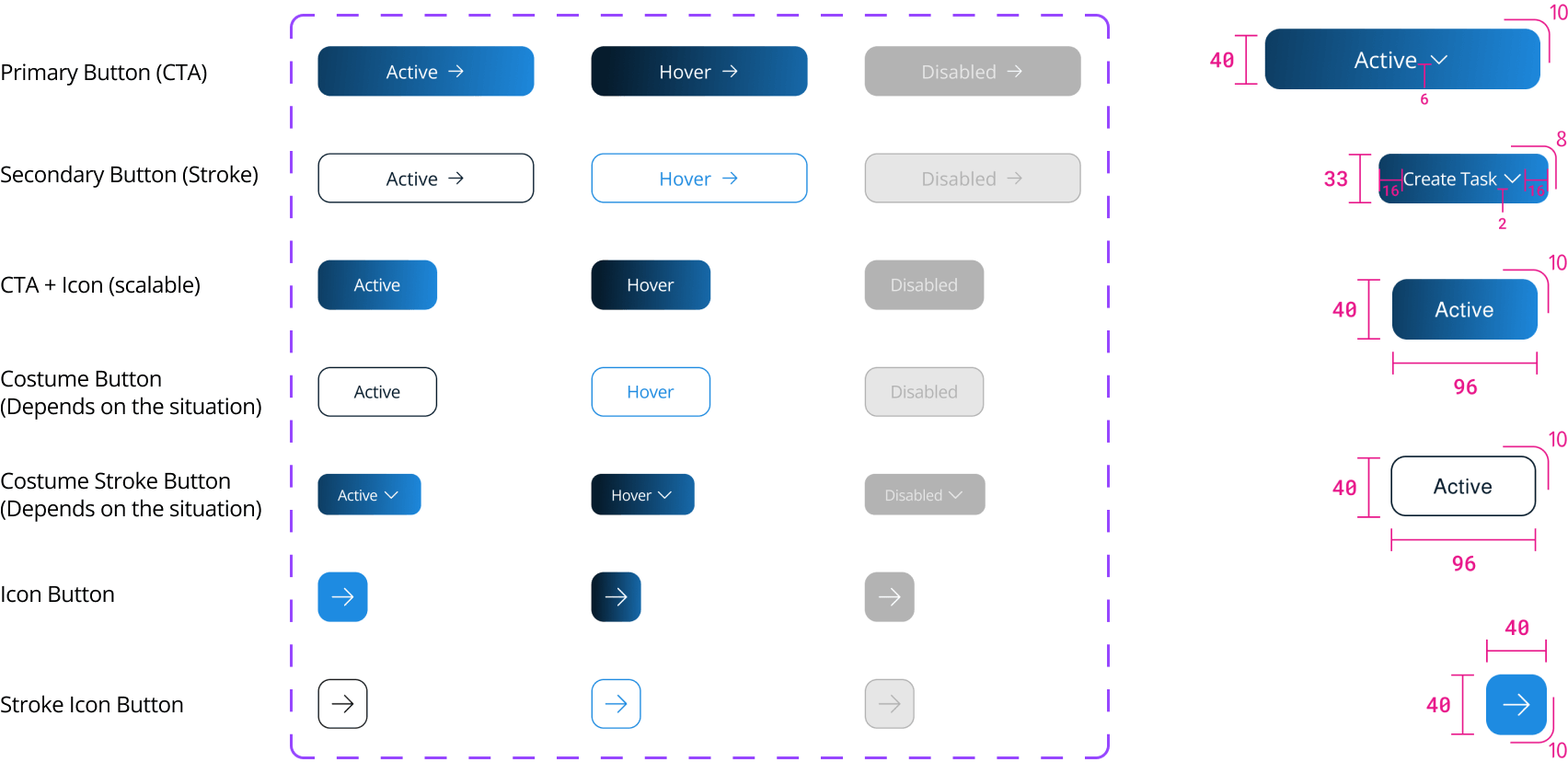
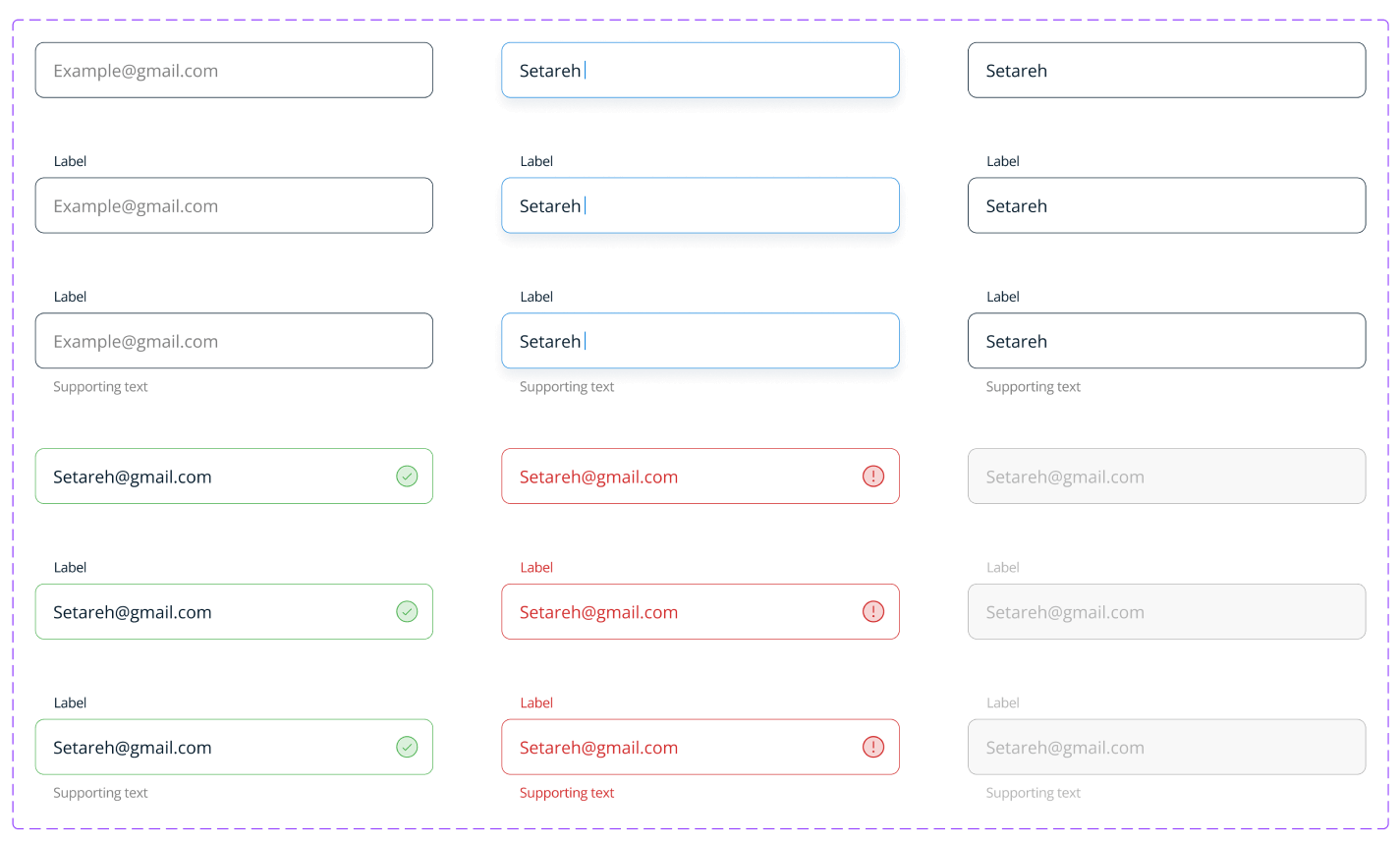
After we test the Moodboard with couple of friends and finalized our it and established a clear design direction, I began working on creating a simple design system for our team to use. This included defining the typography, color palette, and various UI elements such as buttons, form fields, and icons.
As I worked on creating the design system, I learned about the importance of creating clear and defined design guidelines, and how doing so can improve the overall user experience of a product.
Overall, the process of creating a design system was a valuable learning experience for me, as it allowed me to deepen my understanding of design principles and how to apply them in a practical setting. It also helped me to develop my skills in design organization and planning, which are essential for any UX designer.
Ideation phase with the team
At the bi-weekly meetings, my team and I presented everything we had worked on during the previous week. Our team was small and not very experienced, so we often had to seek help or work together to think of ideas for certain tasks. This was a valuable learning experience for me, as it helped me to improve my communication and collaboration skills. Additionally, I gained valuable insight into the importance of user research and how to effectively conduct it. Through these meetings and my work on the team, I was able to develop my UX skills and knowledge.
Overall, my involvement in UX research helped me to develop a deeper understanding of the design process and the role that research plays in it.
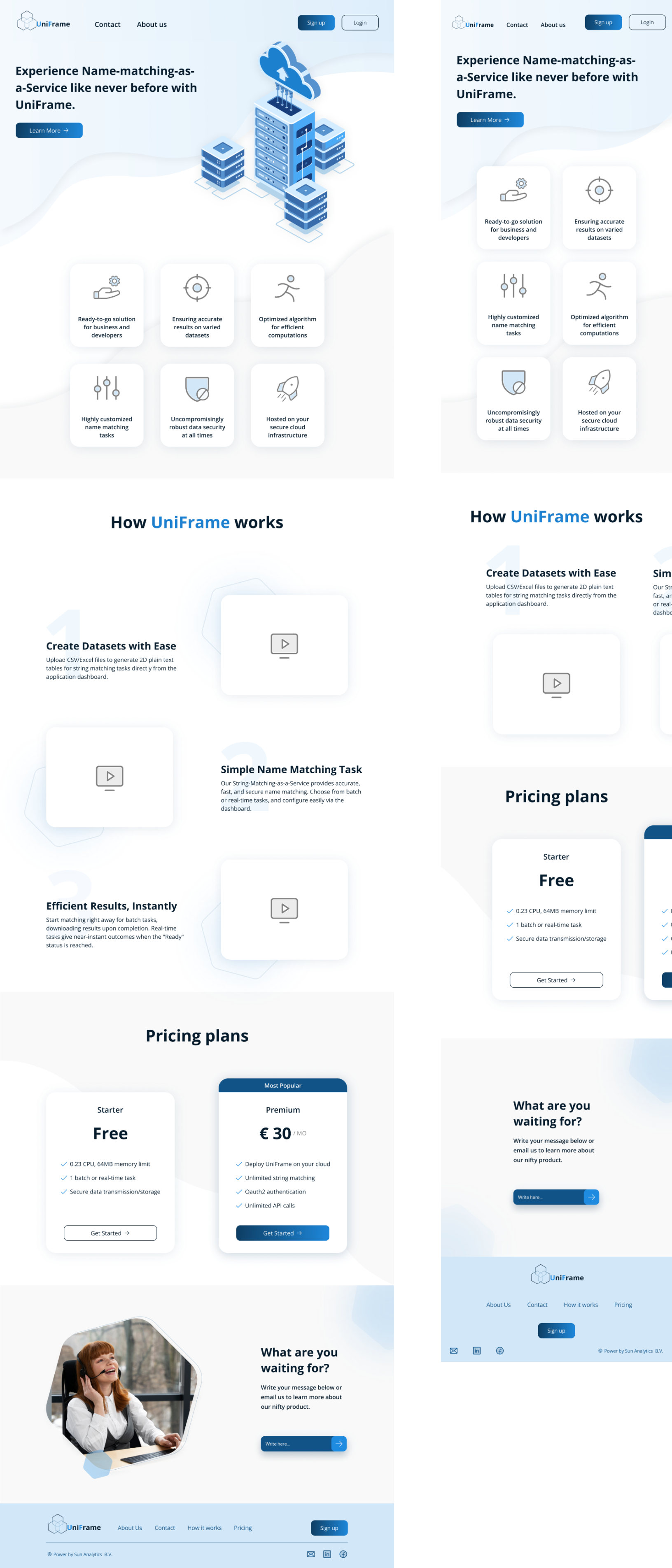
This is just one example of the successful collaboration within our team. As you can see, in the second mockup we changed the name, added pricing, and simplified the explanation process to make it simpler for our users and our developer.

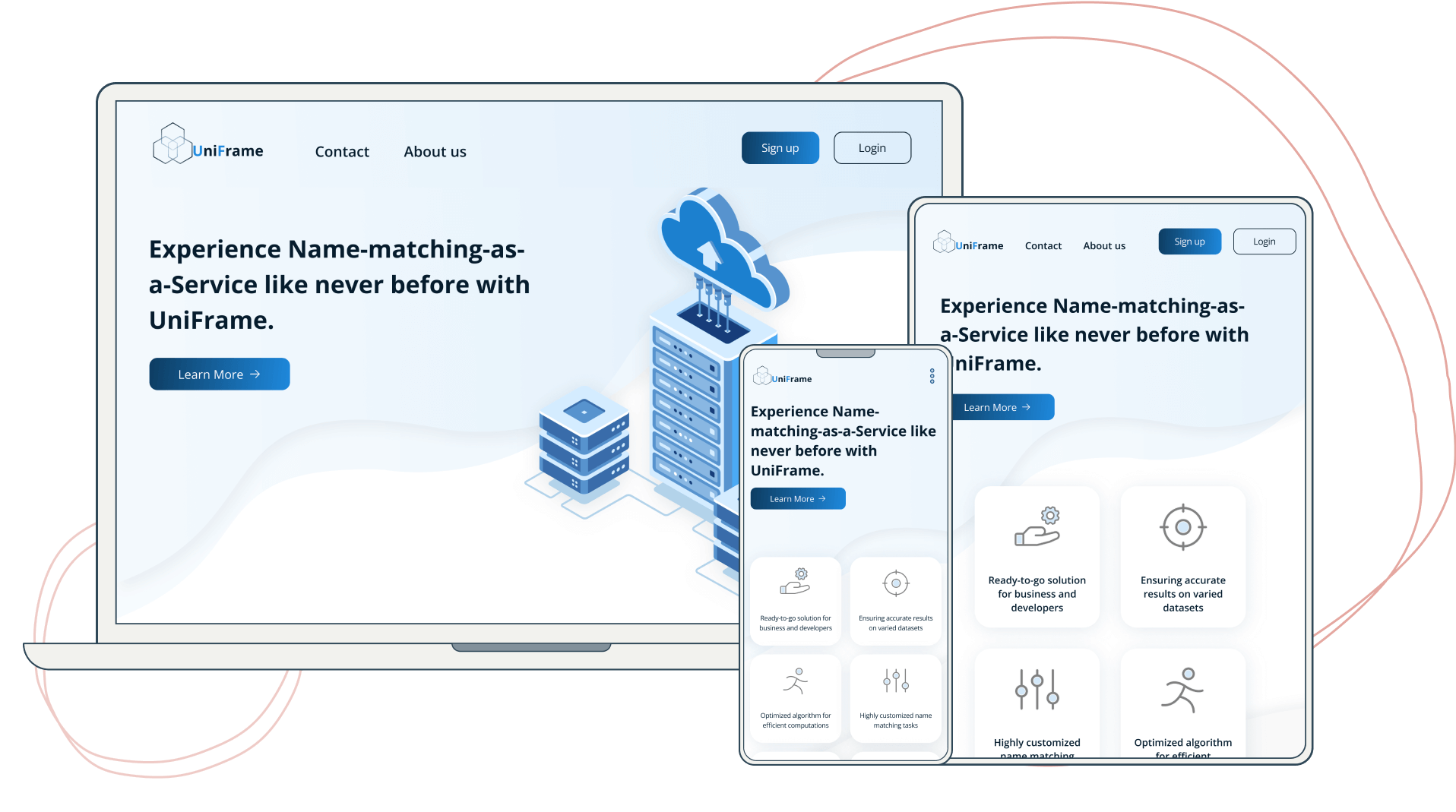
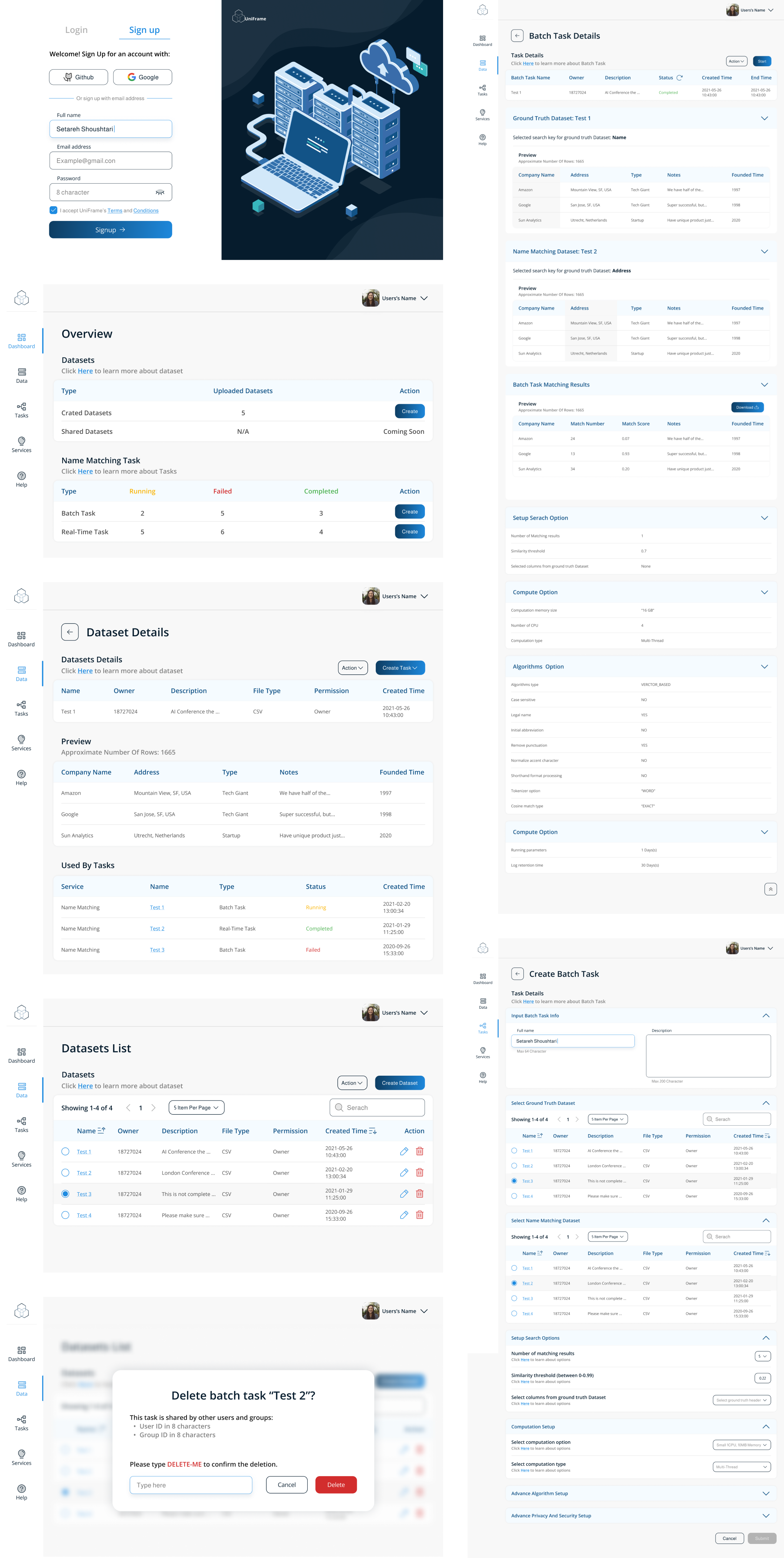
Implementation and Prototype
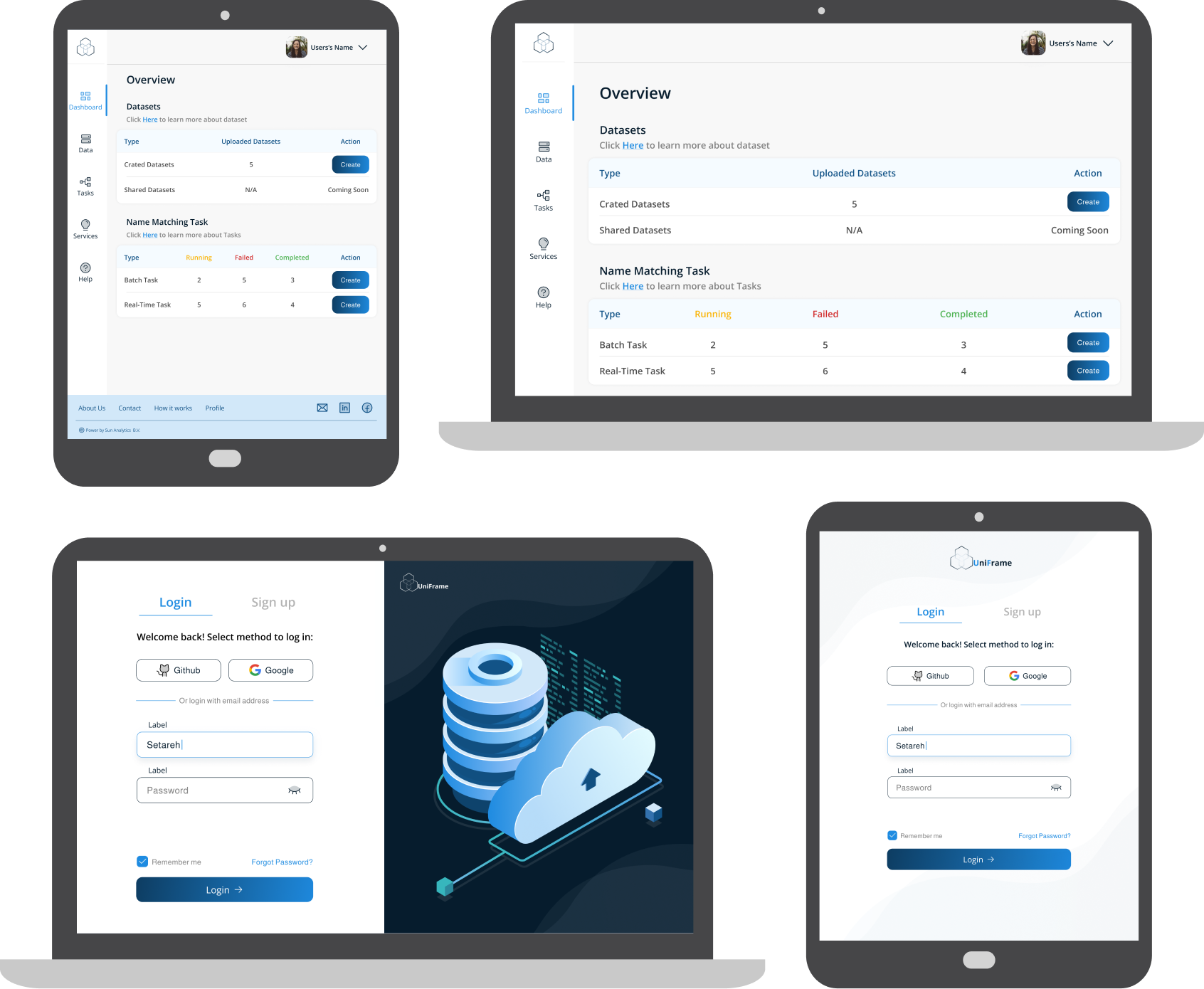
After researching and analyzing our competitors, we made the decision to focus on creating a tablet and desktop version of our product. This decision was based on the fact that most of our users prefer to complete this task on a larger screen, due to the necessary uploads, downloads, and use of filters.
After careful consideration and discussion with the team, we were able to come to a consensus on the design of a specific page. Once we reached an agreement, I set to work creating a prototype. Then I handed it over to our developer to turn into a reality.

Why we prioritized the Desktop Version?
Due to some discussions, our founders set a deadline for us to have a basic product ready in order to attract potential investors and move forward with the company. After much consideration, we made the decision to prioritize the development of the desktop version in order to meet this goal. This was not an easy decision, as there are many factors to consider when building a product, but ultimately we determined that the desktop version would provide the most value to our target market and best position us for investment. I know, startups, right?
Effective Problem-Solving and Prototyping
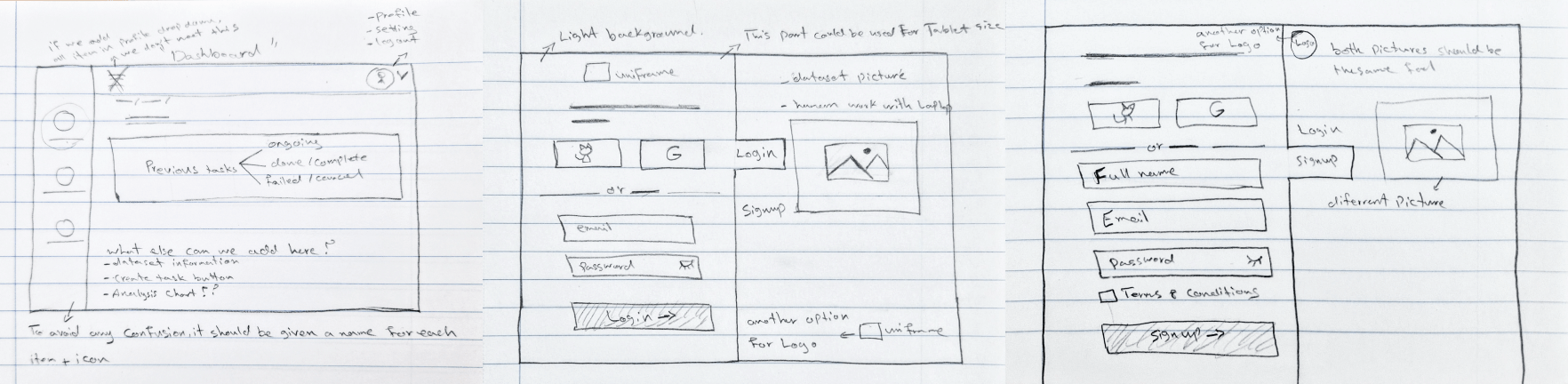
We follow a process of drawing wireframes for every problem or new idea that comes about. This helps us visualize and communicate our solutions in an organized manner. We then discuss these wireframes in meetings, allowing us to collaborate and make informed decisions as a team. While I don't have access to the physical wireframes at the moment, this process has proven to be an effective way for us to approach problem-solving and innovation.
Once we have completed our wireframes or prototypes, we engage the help of friends and family to test them. This allows us to ensure that our solutions are understandable and effective for people outside of our team. By gathering feedback from a diverse group of testers, we could further refine and improve our products before present it to investors.

Last but not Least!
This was the beginning of my career in the working industry, and of course I made mistakes along the way. However, I knew that it was through these mistakes that I would learn and grow. Whenever I discovered a mistake, I would immediately contact my manager and explain the situation. The experience was challenging, but also very fun and educational for me. Not only did it improve my skills in UX/UI design, but it also helped me develop my social skills, communication skills, and ability to ask questions. Furthermore, it helped me become more comfortable with accepting feedback, as I learned that my work is not a reflection of who I am as a person. Overall, it was a valuable and enriching experience.